22 Aralık 2012 Cumartesi
Ajax TabContainer UpdatePanel Focus Sorunu
Sayfanızda ajax tabcontainer ve update panel kullanıyorsanız bir sorunla karşılaşabilirsiniz. O da update panel içerisindeki kontrolünüz postback olduğunda tabcontainer kontrolüne focus olmasıdır. Bunu engellemenin bir yolu var. O da tab panel'e ait bir özellik olan OnDemandMode özelliği. Bu özelliği none yaparak focus işlemini iptal edebilirsiniz. Diğer modları ise always ve once...
10 Kasım 2012 Cumartesi
Veritabanı Sorunlarıyla İlgili Genel Bir Çözüm Önerisi
Veritabanı sorunlarıyla sık karşılaşan bir programcı olarak sizlere genel olarak kullandığım bir çözüm önerisinden bahsetmek istiyorum. Eğer SQL Server sunucunuza bağlanmaya çalışırken bazı hatalar alıyorsanız öncelikle SQL Server Configuration Manager aracını açın. Ardından sol tarafta SQL Server Services kısmına tıklayın. Burada sağ tarafta ilgili servisler liste halinde görüntülenmektedir. SQL Server (Server adı) şeklinde ilgili sunucu adınızın state durumunu kontrol edin. Eğer stopped ise seçip farenin sağ tuşuna basın ve start komutu ile yeniden başlatın. Start Mode kısmında bilgisayarınız başladığında hangi servislerin otomatik başlatılıp başlatılmamasını belirleyebilirsiniz. Umarım bu çözüm yolu sorununuzu çözmüştür. Veritabanı sorunlarının pek çok nedenden kaynaklanabileceğini unutmayınız. Kolay gelsin... :)
18 Haziran 2012 Pazartesi
Asp.NET Menu StaticSubMenuIndent
Asp.net menü kontrolünün StaticSubMenuIndent özelliği menü nesneleri arasındaki mesafeyi ayarlamamızı sağlar. Böylece yazılarımız arasında oluşan boşluk menü nesnelerimizin ayırdedilmesini sağlar. px türünde sayısal değer alır. Örneğin 10px gibi...
18 Mayıs 2012 Cuma
DetailsView İçindeki Verilere Erişmek
Zaman zaman DetailsView veri kontrolümüzün içerisindeki verilere erişmek ve kullanmak isteyebiliriz. Bunu yapmak aslında oldukça basit. Bir örnek üzerinden açıklayalım :
Öncelikle bir DetailsViewKontrol.aspx adında bir sayfa oluşturuyorum. Sayfama bir adet DetailsView, ListBox ve Button kontrollerini ekliyorum. Yapmak istediğim şey iller tablomun bir bağlı olduğu DetailsView1 kontrolümdeki verileri ListBox içerisine atmak. Bunun için bir foreach döngüsü kuruyorum :
protected void Button1_Click(object sender, EventArgs e)
{
foreach (DetailsViewRow row in DetailsView1.Rows)
ListBox1.Items.Add(row.Cells[1].Text);
}
Butonuma her tıkladığımda DetailsView içerisindeki kayıt listeye ekleniyor. Burada sadece seçili sayfadaki değeri ekliyor. Eğer bütün kayıtları eklemek istiyorsanız DetailsView kontrolünün PageIndex değerini de işin içine katmanız gerekiyor.
Burada dikkat etmek gereken başka bir husus daha var. Eğer DetailsView içerisindeki bir field, template ise bu durumda yukarıdaki yöntem işe yaramayacaktır. Bu durumda ilgili kontrole erişmeniz gerekir. Örneğin il adımız bir LabelIl adında bir Label kontrolüne bağlı olsun. Bu durumda şöyle bir ifadeyle kontrolümüze erişmek mümkün :
Label LabelIl = (Label)DetailsView1.FindControl("LabelIl");
ListBox1.Items.Add(LabelIl.Text);
13 Mayıs 2012 Pazar
Server response error : 'A potentially dangerous Request.Form value was detected from the client'
TextBox kontrollerinin içerisinde güvenlik gerekçesiyle olsa gerek html kodları eklenmesi hataya neden olabiliyor. Ben bu hatayı kullandığım formda asyncFileUpload kontrollüyle resim yüklerken aldım. Formda aynı zamanda bir textboxa ilişkilendirilmiş htmlTextEditor de kullanmıştım. asyncFileUpload olmadan güncelleme veya ekleme işlemlerinde sorun olmuyordu. Muhtemelen htmlTextEditor html kodlarını dönüştürüyordu. Fakat asynFileUpload ile dosya yüklerken başlıktaki hata mesajı ile karşılaştım.
İnternette yaptığım ufak bir araştırmanın ardından çözüm yolunu buldum. web.config dosyanıza validateRequest="false" ve <httpRuntime requestValidationMode="2.0" /> kodlarını ekleyin. Bu kodları system.web alanı içerisine eklemeniz gerekiyor. Sayfanızın başına ValidateRequest="false" ifadesini eklerek de sayfanızdaki kontrol denetimini devre dışı bırakabilirsiniz. TextBox içerisine yazılan scriptler bu ifadeyi false yaparsanız çalıştırılacaktır. Örneğin sayfanızdaki herhangi bir textBox içerisine <script>alert("hello!")</script> ifadesini yazıp bir butona basıncı bu ifadeyi bir label text özelliğine aktarmaya kalkarsanız script çalışır. Yukarıdaki ifadeleri eklememiş olsaydınız konunun başlığındaki hata ifadesi ile karşılaşacaktınız.
Güvenlik açısından eğer sayfanızda kontrol denetimlerini devre dışı bırakmışsanız Server.HtmlEncode(TextBox1.Text) şeklinde işlemlerinizi yaparsanız kutunuzun içerisindeki script ifadeleri normal bir stringe dönüştürülecektir. Böylece de script ataklarını önlemiş olursunuz.
Asp.net Yazi - Metin Taşma Sorunu
Bazen bir label veya benzeri bir kontroldeki yazılarımızın içeriği uzun olabilir. Bu yazı uzunluklar uygun paragraflarla ayrıştırılmışlarsa bir sorunla karşılaşmayabiliriz. Peki bir alt satıra geçilmemişse ne olacak? Bu durumda ister istemez yazımızın taşması gibi bir sorunla karşılaşırız. Aklımıza gelen ilk çözüm yolu sanırım kontrolümüzün genişlik değerini ayarlayarak bu sorunu çözebileceğimiz şeklindedir. Fakat malesef ki çözemiyoruz. Örneğin Label kontrolümün width değerini 100px yaptım. Bu durumda yazımda eğer alt satıra geçilmemişse ve uzunsa bir taşma olacaktır. Bu sorunun belki de pek çok çözüm yolu olabilir. Bunlardan birisi de CSS3 ile birlikte gelen word-wrap:break-word; özelliğidir. Eğer kontrolünüzün css değerine bunu eklerseniz sorununuz muhtemelen çözülecektir.
11 Mayıs 2012 Cuma
OldValuesParameterFormatString
Bazı durumlarda güncelleme yaparken silinecek kaydın anahtar değerini de güncellemek isteyebiliriz. Böyle durumlarda ortaya bir sorun çıkıyor. Eski kayıtla yeni kayıt arasındaki farkı nasıl anlayacağız? Bu sorunu çözmenin yolu SqlDataSource kontrolünün OldValuesParameterFormatString özelliliğinde saklı. Bu özellik bize eski değerimizin nasıl bir formatta olacağını soruyor. Varsayılan değeri {0} olarak gözükmektedir. Bu değeri genellikle original_{0} olarak belirliyoruz. Yani benim orjinal değerim bu formattaki parametrede saklanacak diyoruz. Gridview veya detailsview gibi bir kontrolde örneğin müşteri adı gibi bir değeri bind etmişsek ve bu değer de tablomuzun anahtar alanı ise update komutunu yazarken 2 parametre kullanmamız gerekiyor. Birisi musteriAd öteki de original_musteriAd olmak üzere. musteriAd yeni değerimiz original_musteriAd eski değerimiz olacak. Anahtar alan dışındaki değerleri update yaparken böyle bir sorunla karşılaşmıyoruz. Çünkü original_{0} parametremizi genellikle bu gibi durumlarda where ifadesinde filtreleme yaparken kullanıyoruz. Örneğin UPDATE tblMusteri SET musteriAd = @musteriAd WHERE musteriAd = @original_musteriAd komutunda olduğu gibi.
9 Mayıs 2012 Çarşamba
ModalPopup Extender
ModalPopupExtender kullanıcıların sayfanın kalanından bağımsız olarak şekilsel bir tarzda belirli bir bölümünün görüntülenmesini sağlar. Şekilsel içerik herhangi bir hiyerarşik kontroller olabilir ve özgün bir sitil uygulanmış bir arkaplanın üzerinde görüntülenir.
Görüntülendiğinde, sadece modal içerik üzerinde işlemler yapılabilir, safanın geri kalan kısmında tıklama yapılamaz. Kullanıcı modal içerikle etkileşimde bulunduğunda, tıklanan bir Tamam/İptal kontrolü sonucu özel betik çalıştırılır. Özel betik modal mode aktif olduğu zaman uygulanacaktır. Eğer bir postback gerekiyorsa basitçe tamam/iptal butonuna izin verilir ve sayfa yeniden çalıştırılır. Modal popup sayfa konumunu X ve Y özelliklerini değiştirerek ayarlayabilirsiniz. Varsayılan olarak sayfanın merkezinde görüntülenir. X ve Y değerlerine göre yatay ve dikey hareket eder. Modal içerik görüntülenirken veya gizlenirken OnShowing/OnShown/OnHiding/OnHidden animasyonlarını kullanabilirsiniz.
Örnek kod:
<ajaxToolkit:ModalPopupExtender ID="MPE" runat="server"
TargetControlID="LinkButton1"
PopupControlID="Panel1"
BackgroundCssClass="modalBackground"
DropShadow="true"
OkControlID="OkButton"
OnOkScript="onOk()"
CancelControlID="CancelButton"
PopupDragHandleControlID="Panel3" >
<Animations>
<OnShowing> .. </OnShowing>
<OnShown> .. </OnShown>
<OnHiding> .. </OnHiding>
<OnHidden> .. </OnHidden>
</Animations>
</ajaxToolkit:ModalPopupExtender>
italik olarak yazılı olanlar opsiyoneldir.Özellikleri :
- TargetControlID - Modal içeriği aktif hale getiren kontrolün ID değeri.
- PopupControlID - Modal popup görüntüleyen kontrolün ID değeri. Genellikle Panel kontrolü kullanılır.
- BackgroundCssClass - Modal popup görüntülendiğinde arkaplana uygulanacak css class.
- DropShadow - True olması halinde Modal popup arkasında gölge efekti uygulanır.
- OkControID - Modal popup bırakan kontrolün ID değeri.
- OnOkScript - Modal popup OKControlID ile birlikte bırakıldığında çalıştırılacak olan script değeridir.
- CancelControlID - Modal popup'dan çıkmak için kullanılan kontrolün ID değeri.
- OnCancelScript - Modal popupCancelControlId ile birlikte bırakıldığında çalıştırılan script.
- PopupDragHandleControlID - Modal popup içeriğini sürüklemek için kullanılan kontrolün ID değeri.
- X - Modal popup'ı x sol üst köşesinden x koordinat hareket ettirir.
- Y - Modal popup'ı sol üst köşesinden y koordinat kaydırır.
- RepositionMode - Modal popup pencerede nerede gösterileceğini belirtir.
8 Mayıs 2012 Salı
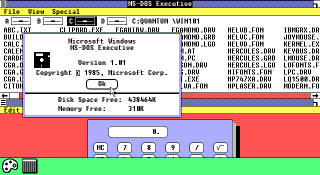
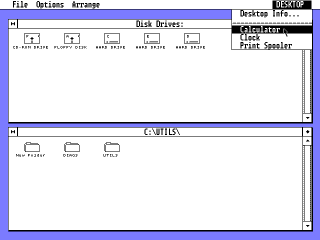
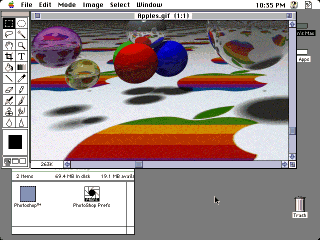
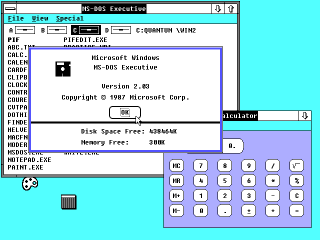
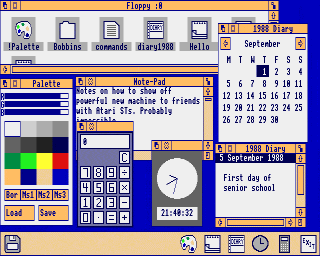
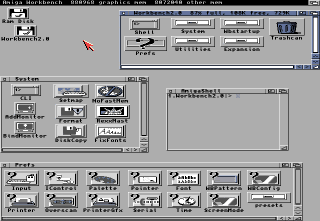
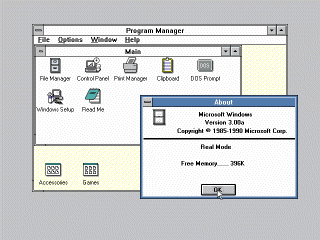
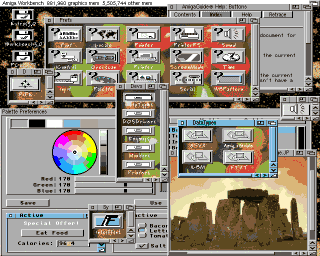
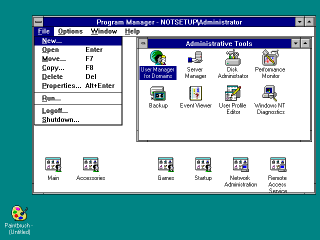
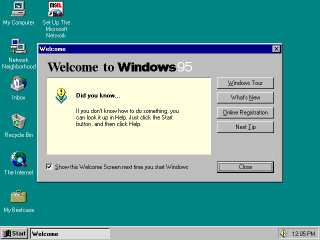
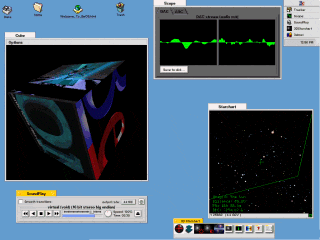
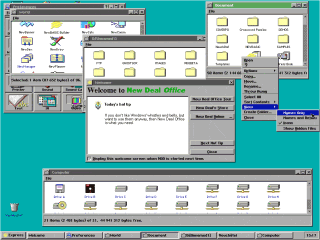
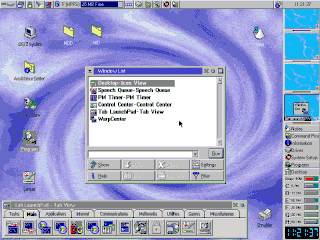
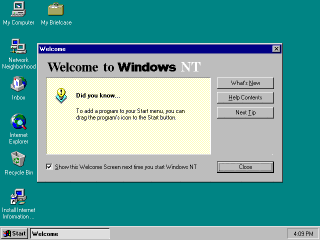
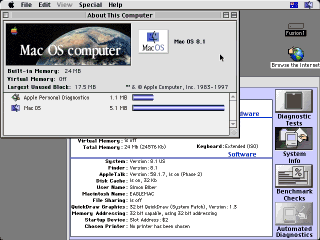
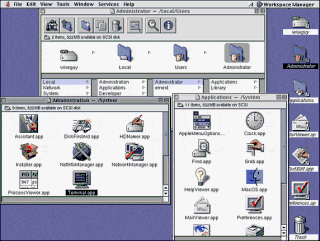
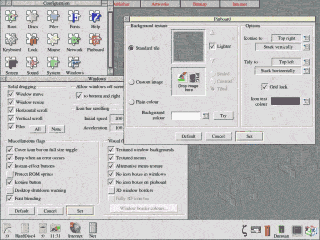
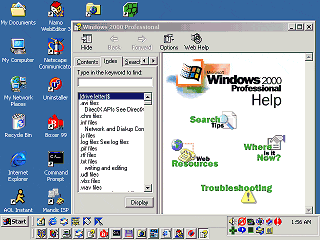
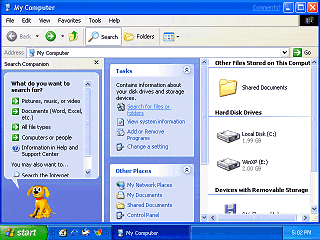
Grafik Kullanıcı Arayüzlerinin Tarihi Gelişimi
1973
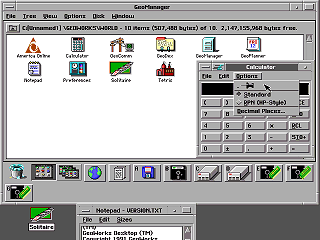
1980
1981
1983
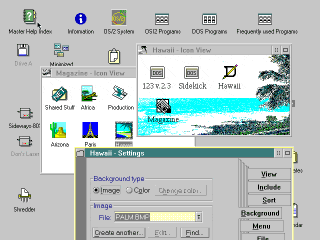
1984
1985
1986
1987
1988
1990
1992
1993
1994
1996
1997
1998
1999
2000
2001
2003
2004
2007
1 Mayıs 2012 Salı
DetailsViewMode Nasıl Değiştirilebilir
DetailsView kontrollerinin bilindiği gibi 3 farklı modu vardır : Insert, Edit, ReadOnly. Bu modları programatik olarak değiştirebileceğimiz bir metodu var. Örneğin, DetailsView1.ChangeMode(DetailsViewMode.Insert) diyerek ekleme moduna, DetailsView1.ChangeMode(DetailsViewMode.Edit) diyerek düzenleme moduna, DetailsView1.ChangeMode(DetailsViewMode.ReadOnly) diyerek de görüntüleme moduna geçebiliriz. DetailsView kontrolünün varsayılan modu ReadOnly yani görüntüleme modudur.
TemplateField InsertVisible
DetailsView veya GridView gibi kontrollerde rastladığımız TemplateField InsertVisible özelliği bool olarak True/False olmak üzere 2 değer alabiliyor. Varsayılan değeri True. Kontrolümüz Insert modundayken gözüküp gözükmeyeceğini belirlememizi sağlıyor.
26 Nisan 2012 Perşembe
HtmlEditorExtender Arkaplan Rengi Sorunu
Sitenizde HtmlEditorExtender kullanıyorsanız ve arkaplanınız beyaz değil de başka bir renk çıkıyorsa bunu değiştirmenin kolay bir yolu var. O da css dosyanıza :
.ajax__html_editor_extender_texteditor
{
background-color:White;
}
ifadesini eklemekten ibaret...
.ajax__html_editor_extender_texteditor
{
background-color:White;
}
ifadesini eklemekten ibaret...
24 Nisan 2012 Salı
SiteMapDataSource ile Menü Tasarımı
Menü tasarlamanın pek çok farklı yolu vardır. Bunlardan birisi de SiteMapDataSource kullanmak. Öncelikle sayfamıza 1 Menu bir de SiteMapDataSource kontrolü yerleştirelim. Ardından Menu Tasks bölümünden Choose Data Source alanından ilgili SiteMapDataSource kontrolümüzü seçelim. Projemize Add - New Item diyerek yeni bir sitemap dosyası ekleyelim. Dosyanın içeriğini istediğiniz şekilde şekillendirin. Örneğin :
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="default.aspx" title="Anasayfa" description="Burası ana sayfa">
<siteMapNode url="Hakkimizda.aspx" title="Hakkımızda" description="Bu sayfa site sahibi hakkında bilgi veriyor." />
<siteMapNode url="Uyelik.aspx" title="Üye Ol" description="Üye Ol" />
<siteMapNode url="Yardim.aspx" title="Yardım"/>
<siteMapNode url="Iletisim.aspx" title="İletişim" />
<siteMapNode url="~/Uye/Profilim.aspx" title="Profilim"/>
</siteMapNode>
</siteMapNode>
Sitemap dosyanız yukarıdakine benzer bir tasarıma sahip olmalı. Şimdi gelelim web.config ayarına:
<system.web>
<providers>
<add name="SiteMapDataSourceDefault" siteMapFile="Default.sitemap"
type="System.Web.XmlSiteMapProvider, System.Web, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" securityTrimmingEnabled="true"/>
</providers>
</siteMap>
</system.web>
SiteMapDataSource kontrolünüzün SiteMapProvider özelliğine SiteMapDataSourceDefault adını verdim. Siz farklı bir isim verebilirsiniz. siteMapFile kısmında yukarıda da gördüğünüz gibi sitemap dosyamızın adını veriyoruz.
Bir menü tasarlarken kullanıcılarımız bazı sayfalara bu menü aracılığıyla erişebilmelerini engellemek isteyebilir. Örneğin bir yönetici rolüne sahip kullanıcının hemen hemen bütün sayfalara erişebilmesini isteriz. Bazı kullanıcıların da bazı sayfalara erişmesini bazılara ise erişmemesini isteyebiliriz. Bunu yapmanın yolu roles özelliğinden geliyor. Yukarıda roles="Uye" diyerek üye rolüne sahip kullanıcıların bazı sayfaları görmelerini sağladık. Üye rolüne sahip olmayanlar bu sayfaları göremeyecek.
Burada dikkat edilmesi gereken bir konu var. O da <siteMapNode title="Üye" description="Üyelerin alanı" roles="Uye"> alanında url kısmının olmaması gerekiyor. Eğer url kısmı eklerseniz menüde gözükecektir ve roles özelliğini kullanmanın hiçbir anlamı kalmayacaktır. Burada rolden kastedilen aspnet_Roles tablomuzda veya "Web Site Administration Tool" aracında gördüğümüz rollerdir. Dikkat edilmesi gerek bir diğer konu da web.config ayarlarında securityTrimmingEnabled="true" özelliğinin true yapılmış olması gerekiyor. Aksi taktirde hata mesajı ile karşılaşabilirsiniz.
17 Nisan 2012 Salı
AjaxControlToolkit.BalloonPopupExtender missing required BalloonPopupControlID property value for LinkButton1_BalloonPopupExtender. Parameter name: BalloonPopupControlID
Hata Mesajı : AjaxControlToolkit.BalloonPopupExtender missing required BalloonPopupControlID property value for LinkButton1_BalloonPopupExtender.
Parameter name: BalloonPopupControlID
Çözüm Önerisi : BalloonPopupExtender kullanırken eğer BalloonPopupControlID değerini girmezseniz böyle bir hata mesajı ile karşılaşırsınız. Çözüm gayet basit. Balonun içinde göstermek istediğiniz kontrolün ID değerini bu özelliğe gireceksiniz.(Genellikle Panel kullanılıyor.)
15 Nisan 2012 Pazar
Invalid postback or callback argument
Description: An unhandled exception occurred during the execution of the current web request. Please review the stack trace for more information about the error and where it originated in the code.
Exception Details: System.ArgumentException: Invalid postback or callback argument.
Source Error:
An unhandled exception was generated during the execution of the current web request. Information regarding the origin and location of the exception can be identified using the exception stack trace below.
Çözüm Önerisi : Yukarıdaki gibi bir hata mesajı ile karşılaşıyorsanız
<pages enableEventValidation="false" /> yaparak sorununuzu çözebilirsiniz.
CausesValidation
CausesValidation ASP.NET butonlarına ait bir özellik. Bu özellik iki değer alabiliyor : True ve False olmak üzere... Varsayılan olarak True değerine sahip. Eğer sayfanızdaki hata kontrollerini iptal etmek istiyorsanız bu özelliği false yapabilirsiniz.
12 Nisan 2012 Perşembe
AnimationExtender
AnimationExtender basit ve bildirimsel tarzda sayfalar oluşturabilmek için güçlü animasyon çerçevesini kullanmamıza izin veren basit bir extender türüdür. Hedef kontrol tarafından OnLoad, OnClick, OnMouseOver veya OnMouseOut gibi olayların meydana gelmesiyle animasyonları oynatır.
Animasyonlar oynatılırken bildirimli belirtilen XML kullanılır.
Özellikler:
- TargetControlID - Animasyonların görüntülenmesi için olayların meydana geleceği kontrolün ID değerini alır. (Bu aynı zamanda animasyonların varsayılan hedefidir.)
- OnLoad - Sayfa yüklendiğinde oynatılan kısa süreli genel animasyon.
- OnClick - Hedef kontrol tıklandığında oynatılan genel animasyon.
- OnMouseOver - Fare hedef kontrol üzerinde dolaştığında oynatılan genel animasyon.
- OnMouseOut - Fare hedef kontrolden ayrıldıktan sonra oynatılan genel animasyon.
- OnHoverOver - OnMouseOver olayına benziyor. Aradaki fark, OnHoverOut olayı meydana gelince durmasıdır.
- OnHoverOut - OnMouseOut olayına benziyor. Aradaki fark OnHoverOver olduğunda durmasıdır.
11 Nisan 2012 Çarşamba
BalloonPopup Extender
BalloonPopupExtender kontrolü içerisinde herhangi bir değer bulunan bir açılan pencere gösterir. Örneğin, BalloonPopupExtender kontrolünü herhangi bir TextBox kontrolüne tıklandığında bir yardım bilgisini göstermek için kullanabilirsiniz.
BalloonPopupExtender 3 farklı görüntüleme sitilini destekliyor : Balloon, Rectangle ve Custom. 3 farklı boyut seçeneğinden birini seçebilirsiniz : Small(küçük), Medium (orta), Large(büyük).Eğer sitil olarak Custom seçeneğini seçerseniz kendi tanımladığınız bir sitili kullanabilirsiniz. Bu durumda, CustomCssUrl özelliğini bir css ifadesi atamalısın. 5 farklı pozisyona ayarlayabilirsiniz : TopLeft(Yukarı-Sol), TopRight(Yukarı-Sağ), BottomLeft(Aşağı-Sol), BottomRight(Aşağı-Sağ) ve Auto (otomatik). Eğer Auto seçeneğini seçerseniz otomatik olarak uygun boş bir alanda açılır. Hangi durumda tetikleneceğini seçebilirsiniz : MouseOver(fare üzerine geldiğinde), Focus(odaklandığında) ve Click(tıklandığında) olayları. Balloon Popup haricinde bir yere tıklarsanız kaybolur.
Özellikler:
- TargetControlID - İlişkilendirilecek kontrolün ID değeri.
- BalloonPopupControlID - Gösterilecek kontrolün ID değeri. (Genellikle Panel)
- OffsetX/OffsetY - Balon açılır pencerenin hedef kontrolden ne kadar uzakta açılacağını belirtir. Varsayılan değeri 0'dır.
- CustomClassName - Eğer sitil olarak Custom seçilmişse, sitilin css sınıfının adını alır.
- UseShadow - Balonda gölge efektinin olup olmayacağını belirtir. Varsayılan değeri True.
- ScrollBars - Eğer balon içindeki değer balondan taşarsa bu durumda nasıl bir gösterim olacağı bu özellik sayesinde belirlenir. 5 farklı değer alabilir. Horizontal, Vertical, None, Both, Auto. Varsayılan değeri Auto.
- DisplayOnMouseOver - True değeri seçilirse balon fare hedef kontrolün üzerine gelince gözükür. Varsayılan değeri False.
- DisplayOnFocus - Focus olayı meydana geldiğinde gözükür. Varsayılan değeri False.
- DisplayOnClick - Fare ile tıklandığında balon gözükür. Varsayılan değeri True.
- Animations - Eğer animasyon kullanmak istiyorsak bu özelliği kullanmalıyız.
Geçtiğimiz günlerde keşfettiğim bir özelliği sizlerle paylaşmak istiyorum. Bu da verileri dinamik olarak bir web servis aracılığıyla getirmek. Peki bunu nasıl yapacağız :
- DynamicServiceMethod : Servis metodumuzu buraya yazıyoruz Örneğin DynamicServiceMethod="GetValues"
- DynamicServicePath : Web servisimizin path değerini veriyoruz. Örneğin: DynamicServicePath="WebService1.asmx"
- DynamicControlID : Verilerin gösterileceği kontrolün adı. Bir label kontrolü olabilir. Örneğin: DynamicControlID="Label1".
- CacheDynamicResults : Verileri önbelleklemek istiyorsanız bu özelliği true yapabilirsiniz. Örneğin: CacheDynamicResults="true".
- DynamicContextKey : Servis metodunuzda parametre olarak kullanmak istediğiniz değer. Eval ile bir veri de bağlayabilirsiniz. Örneğin : DynamicContextKey='<%# Eval("Ad") %>' şeklinde kullanabilirsiniz veya DynamicContextKey="Parametre" . Servis metodunda parametreyi kullanırken GetValues(string contextKey) şeklinde kullanabilirsiniz. Parametre adını değiştirmeyin, yani contextKey olarak kullanın. Farklı parametre adları metodun çalışmasına engel olabilir.
Not : Bu özelliği kullanabilmek için web servisleri hakkında az çok bir şeyler bilmeniz gerekiyor. Eğer bu konuda hiç bir şey bilmiyorsanız önce web servislere bir göz atmanızı tavsiye ederim. Servis metodunuzun hatasız çalışması gerekiyor. En ufak bir hatada sonuçları göremezsiniz. Bazen bir hata mesajı bile alamayabilirsiniz. Servis metodunuzun çalıştığından ve yolları doğru tanımladığınızdan emin olun. Örneğin asmx uzantılı servis dosyanız bir klasörün altında ise DynamicServicePath ="KlasörAdi/WebService1.asmx" şeklinde olmalı.
Kaydol:
Kayıtlar (Atom)